Stage Transitions (Feb 27, 2023)
A bit of a weird topic for the first devlog on this page, but I actually wrote something up for this, so here we go. Background information: This game is made in Godot 4 and I'm assuming you care about boring technical details on how this game is architected.
So anyways, here's the stage transition system I made for this game. I wanted to replicate the animations in Kingdom Hearts 1 that play when you go from one room to another. I figured this would be a one time build with an upfront cost, but pay off dividends to make the game looks nice and shiny.


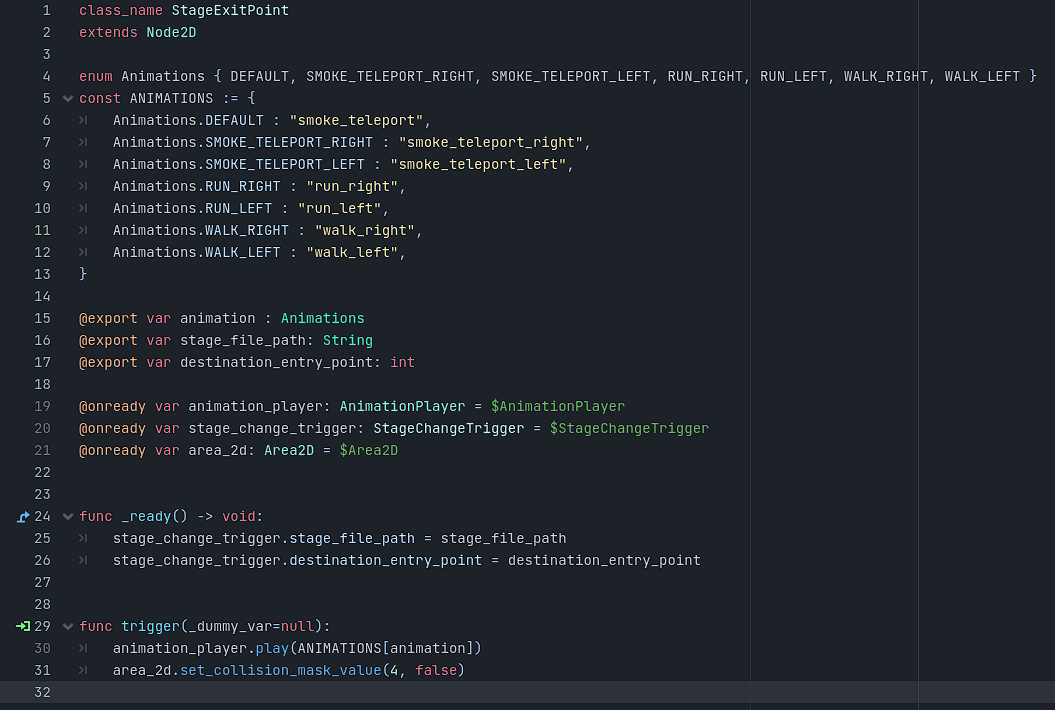
I made a custom StageExitPoint node that has a bunch of logic that handles the animation. This exposes three variables: 1 for the animation to play when the player enters a stage transition zone, one that takes the filepath to another stage scene, and the entry point to spawn the player in in that other stage (stages have entry points that determine where the player is spawned).

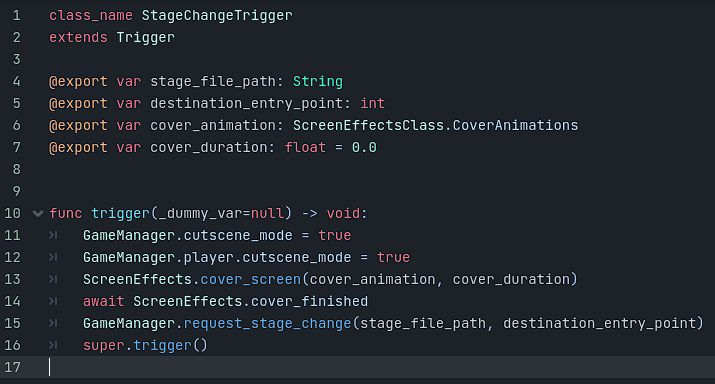
I have a StageChangeTrigger class that's relatively straightforward: It also takes a stage file path, entry point animations (these are automatically set by the StageExitPoint), and cover animation and duration (these is the fade to black effect that covers the screen). The important part is line 15:
GameManager.request_stage_change(stage_file_path, destination_entry_point)
This is the ACTUAL code that does a stage change (and the code inside the request_stage_change function is an entire rabbit hole that I don't want to get into right now). An extra is the cover animation and duration. I hooked up the screen fade ins to a singleton node that I can call from anywhere in the code to cause the screen to fade in (or a number of other effects). This waits for the screen to fade in to black completely before I initialize a stage change.
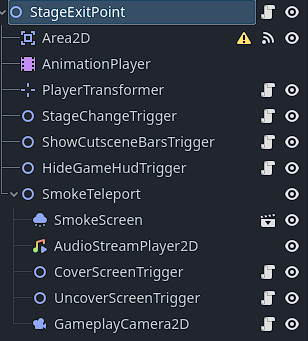
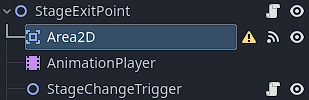
Anyways, to actually use it, there's an Area2D that is connected by signal to a trigger function on StageExitPoint that plays an animation in AnimationPlayer that will trigger when it detects the player going through it.


This is where it gets juicy.
animation, stage_file_path, and destination_entry_point were explained above, and each are individually set for every instance of StageExitPoint.
trigger() can be called from anywhere (but usually just the Area2D.
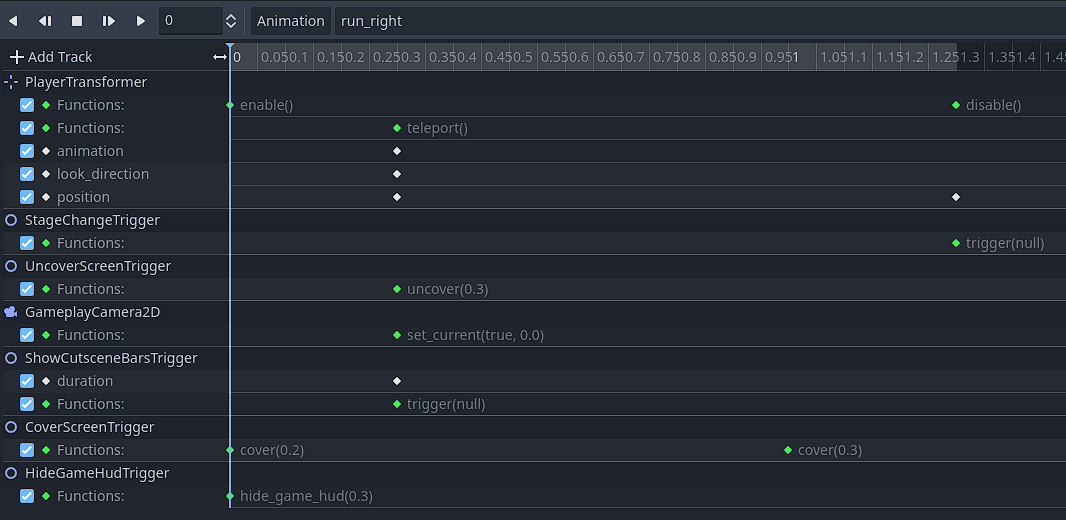
This plays the exported animation in the AnimationPlayer, which has all the animations in that dictionary. Godot animation players are REALLY powerful, you can do a lot with them This is the animation that plays:

PlayerTransformer is an object that connects to the player and "puppets" them to do character animations and stuff, an entirely new rabbit hole that I definitely don't want to get into right now. But essentially that's what causes the player to do those animation.
There are triggers here: UncoverScreenTrigger, ShowCutsceneBarsTrigger, CoverScreenTrigger, HideGameHudTrigger, These all animate separate parts of the HUD (why the HP bar in the top left moves, those cutscene bars that show up, etc.
And finally, at the very end of the animation, StageChangeTrigger is triggered, causing the actual stage change as explained above.
This causes the game to load in the stage it was set to, bringing the player to a StageEntryPoint, where a very similar animation system plays, but for players ENTERING the stage instead of exiting.
Point is: animations are rad.
Tune in next time for... something, it can be any neat system I think is cool. Or something about the art or story.
Maps to Zero
The simple joy of stealing treasures for heavily guarded dungeons
| Status | Released |
| Author | Zextillion |
| Genre | Action |
Leave a comment
Log in with itch.io to leave a comment.